5 Amazing React Component Libraries to Consider for your Next Project
Table of contents
As web developers, it is often quite hard and time-consuming to make accessible UIs. This gets even worse when we have to make special components like Modals or Popovers from scratch.
Thankfully, the React ecosystem is huge and there are many great people who have made amazing libraries to help us with this problem. Today, we are going to focus on React component libraries that are accessible, have a decent base style, have good docs, and come with components like Modals, Popovers, Tooltips, etc.
1. Chakra UI

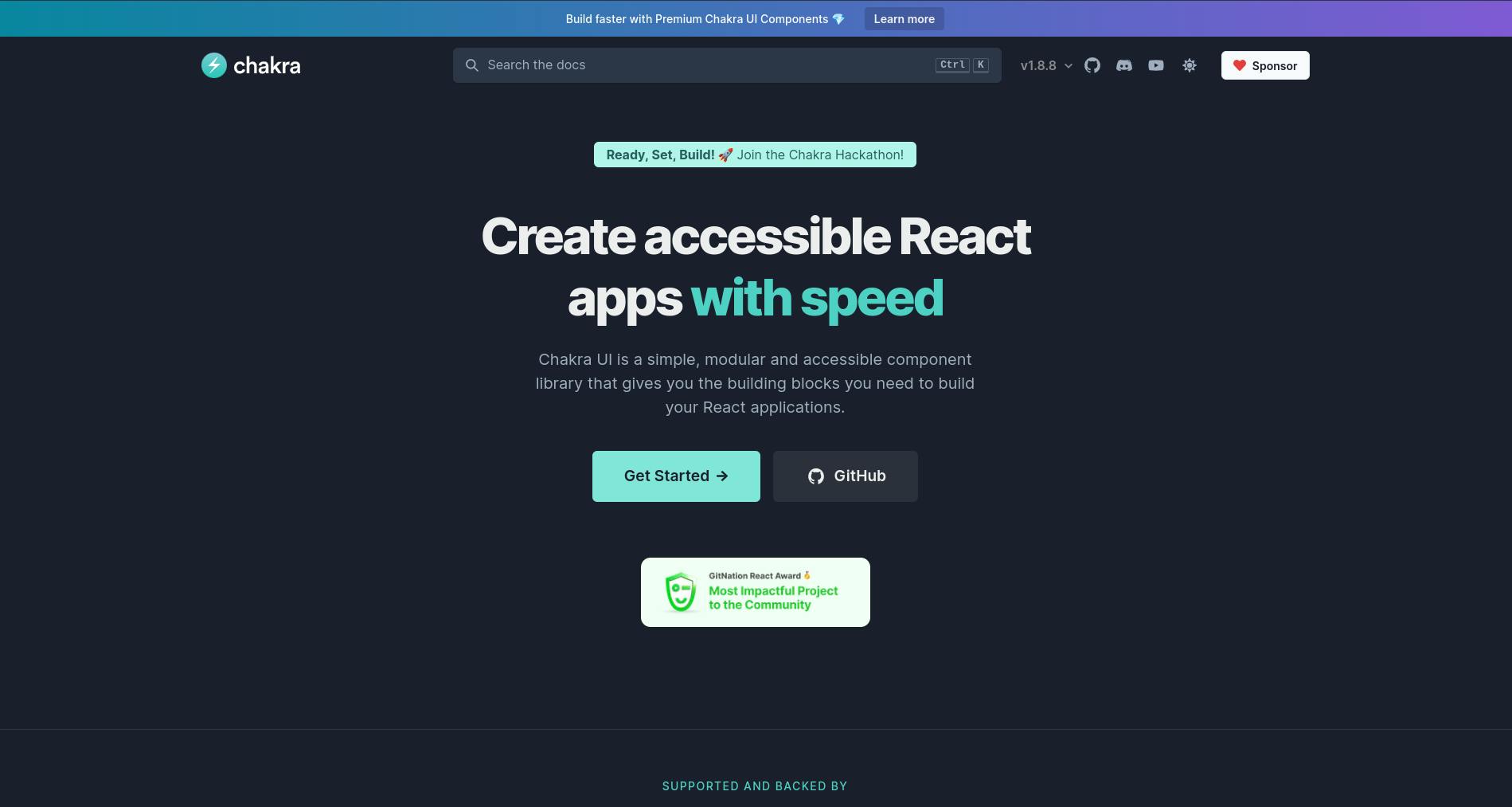
When I started out with Next.js, Chakra UI was the first component library I ever used, and it was amazing! I was able to make quite complex UIs (with modals and tables and everything) in not much time and that helped me focus on other things like application logic. It is the perfect one to use for Hackathons! It also has a huge community and is extremely popular.
2. Next UI

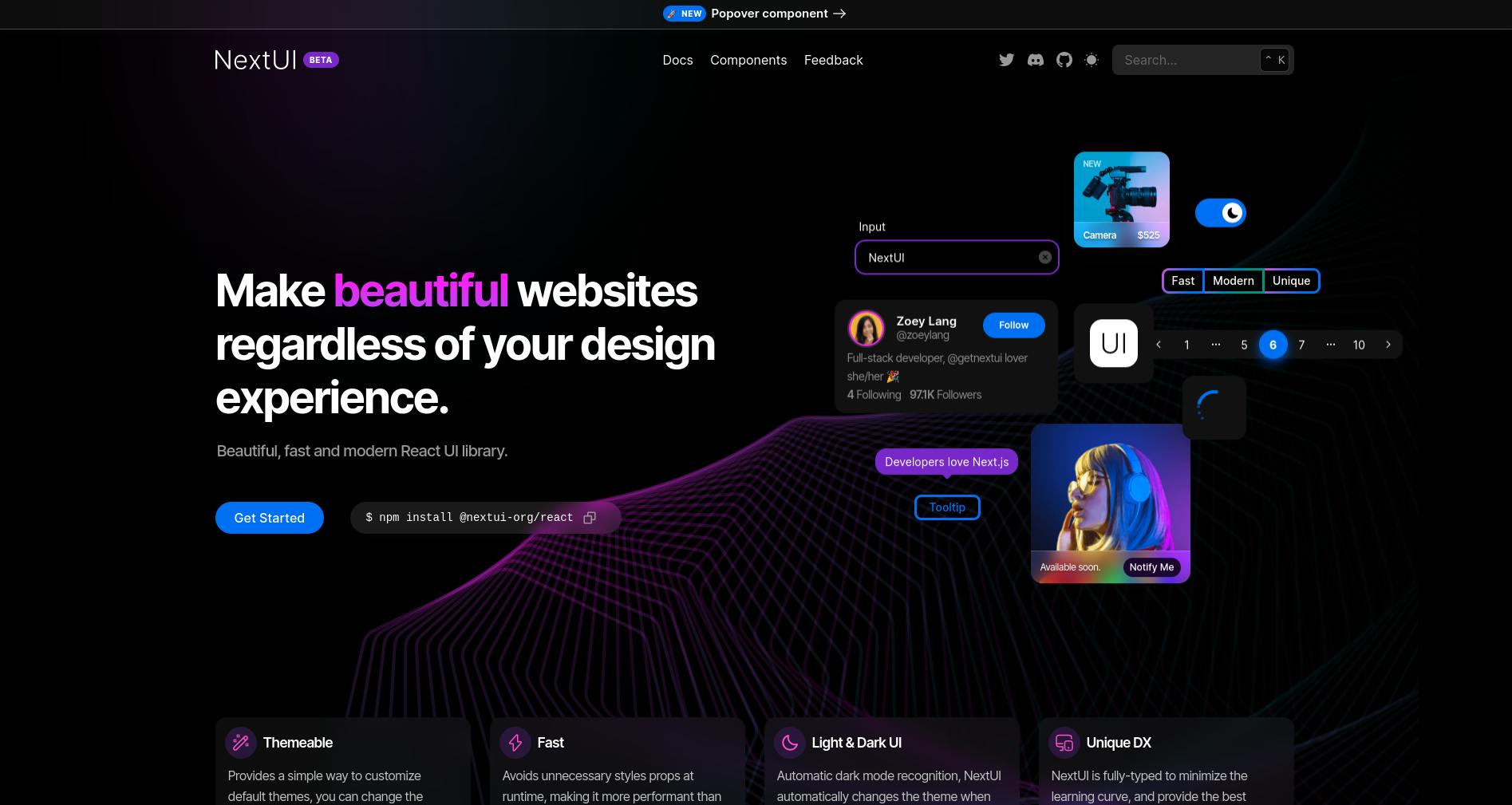
Next UI is probably the most beautiful out of all 5 in this article. Although it is quite new and still in the beta stage, it comes with all the essentials and looks absolutely amazing out of the box! It also comes with some amazing transitions and animations out of the box, that other component libraries don't come with.
3. MUI

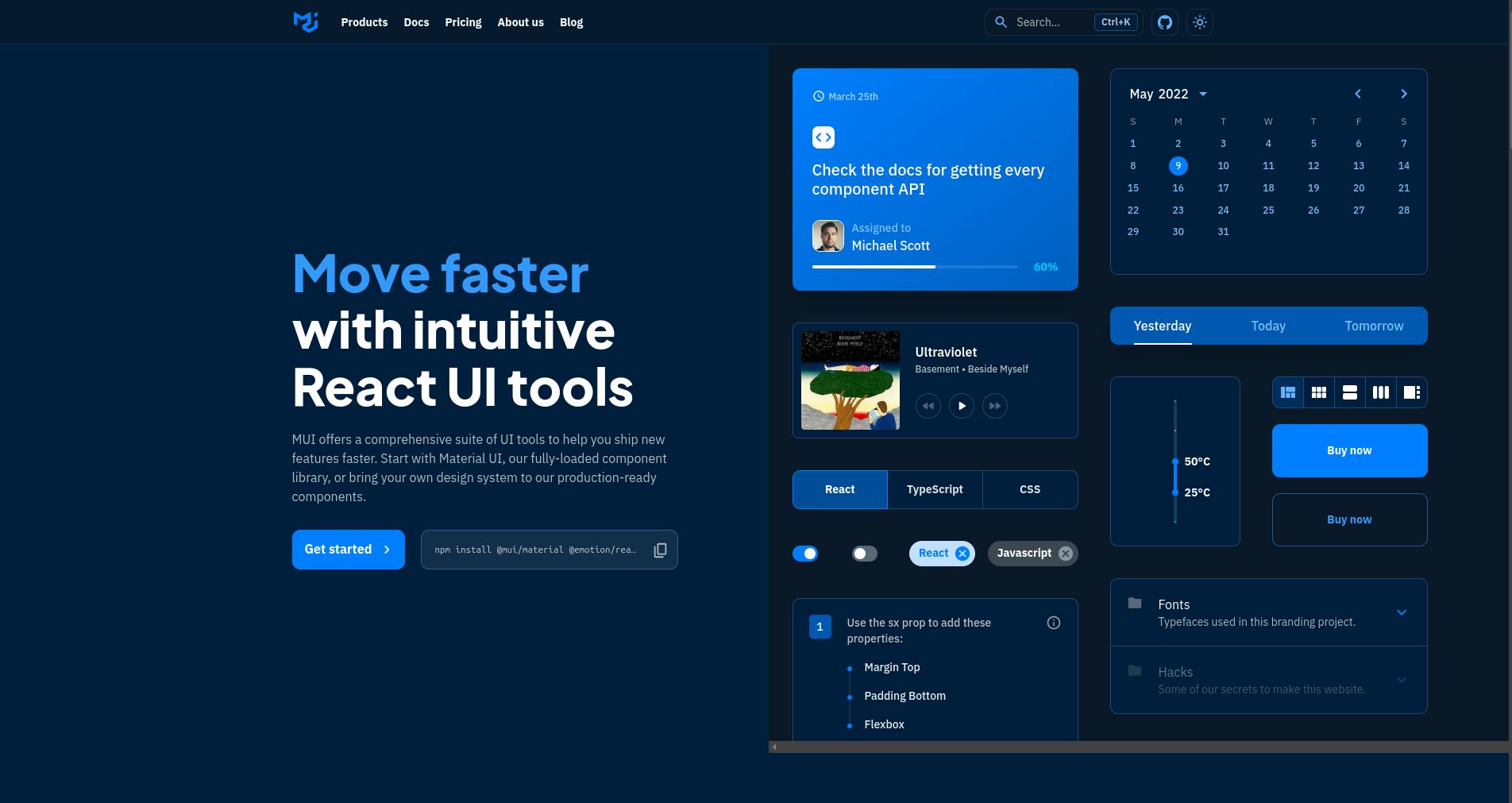
MUI also has been around for a long time and was called Material UI. It is based on Material Design by Google but also comes with an extensive level of customization. Moreover, MUI also provides an unstyled version and a package with some amazing CSS utilities. MUI also provides a set of advanced components under MUI X. Some of these components are free but some require a paid license.
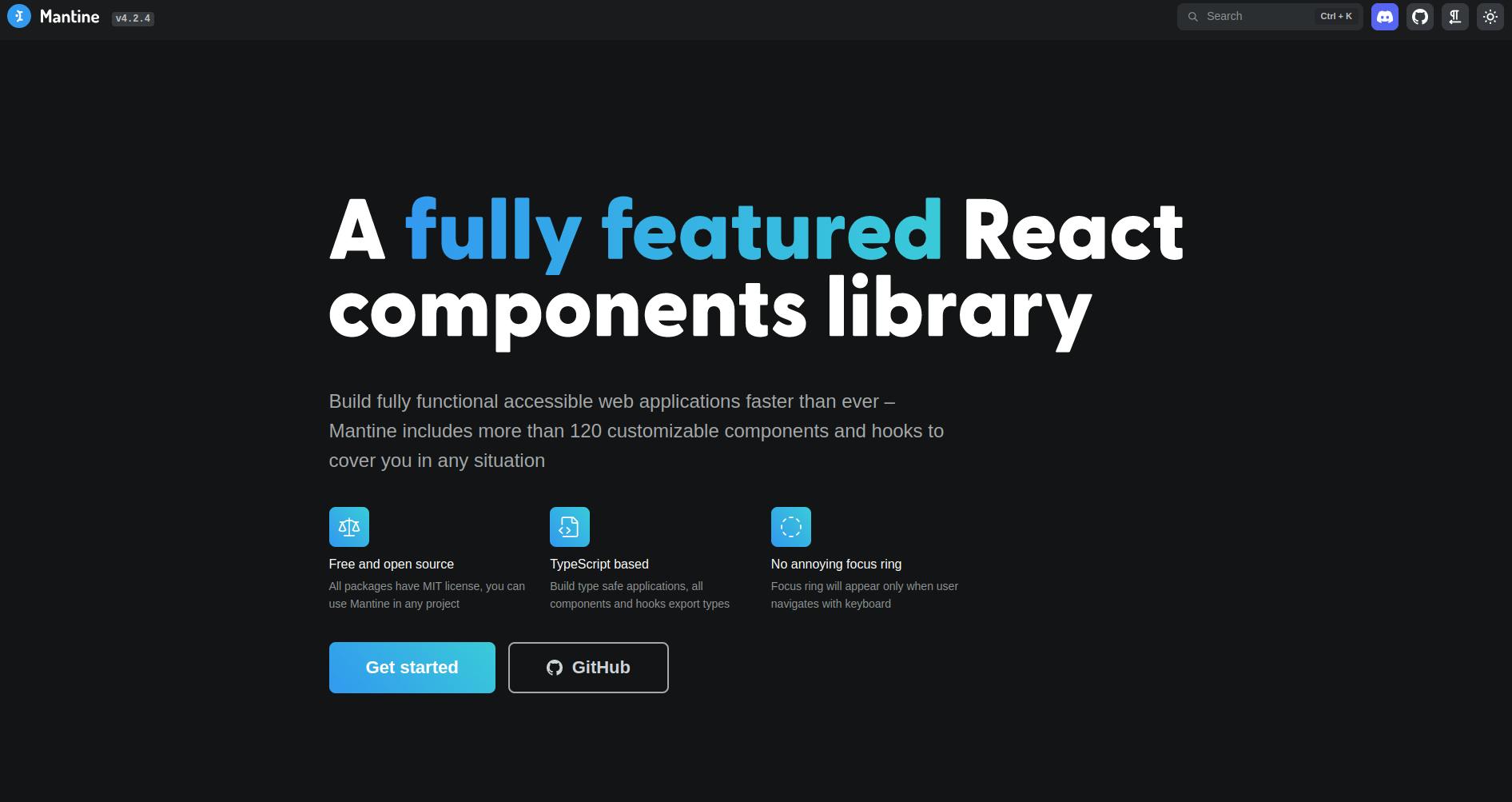
4. Mantine

Mantine also comes with a lot of components and a decent out-of-the-box UI. It is a lot like Chakra UI but has a smaller community. It, however, also comes with some amazing packages like a notification center, a command bar, a rich text editor and much more!
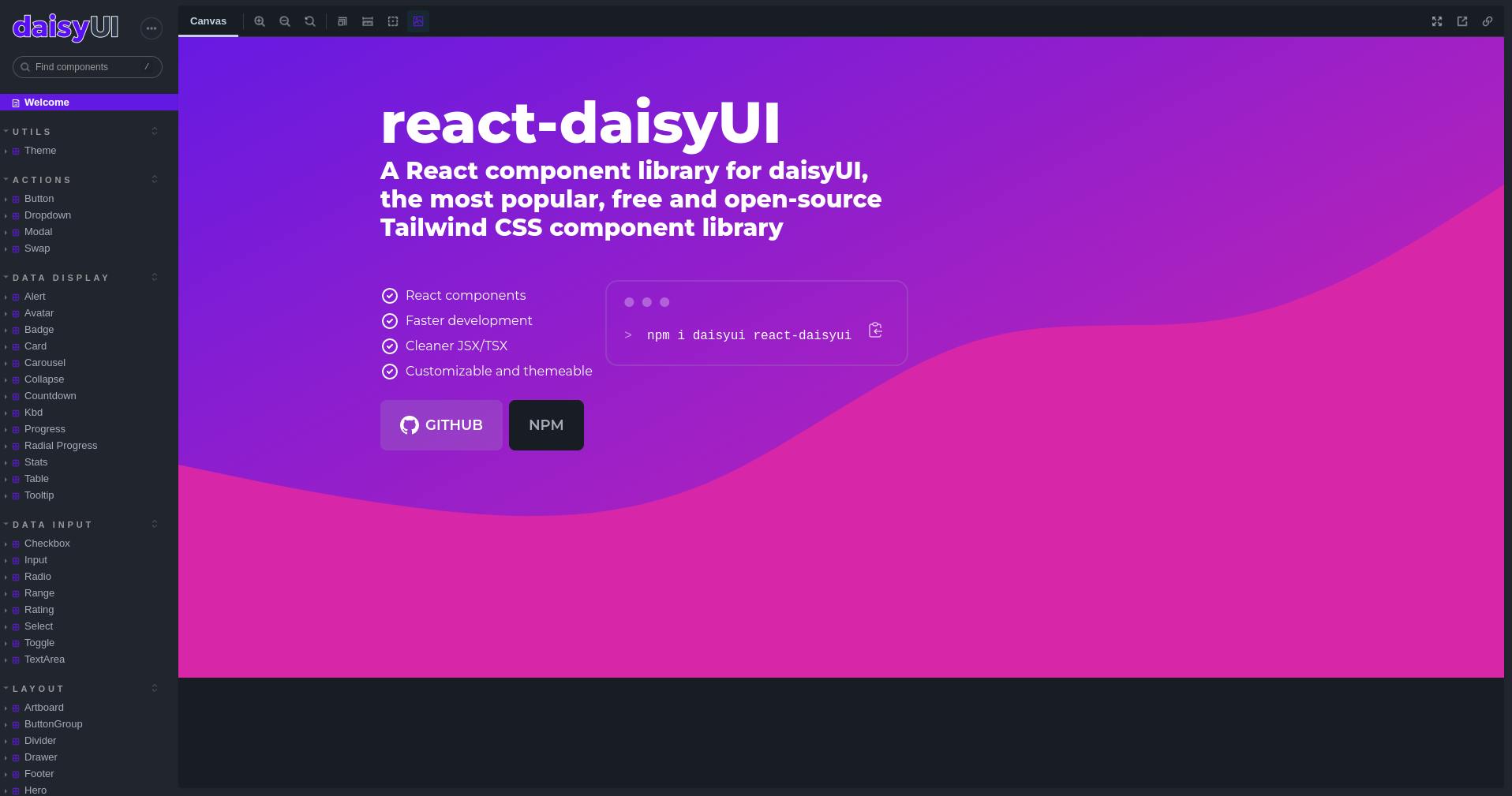
5. React Daisy UI

Daisy UI is an amazing Tailwind CSS component library. React Daisy UI is React component library for Daisy UI. It comes with a huge number of themes out of the box and a lot of components as well. As it is based on Tailwind CSS and comes with it, it is extremely easy to customize it with Tailwind CSS.
Conclusion
Now those were 5 React component libraries that will help you speed up development. Do let me know if you have any other favorites or which one you liked the most of these 5!